2025-öt köszöntve, a digitális környezet egyre gyorsan fejlődik, és friss és izgalmas trendeket hoz a webdizájnba. A Tukan Ügynökségnél mindig a legújabb innovációkra törekszünk, hogy ügyfeleink webhelyei vonzóak és versenyképesek maradjanak.
Íme a 10 legnépszerűbb weboldal tervezési trend, amelyre figyelnie kell 2025-ben:
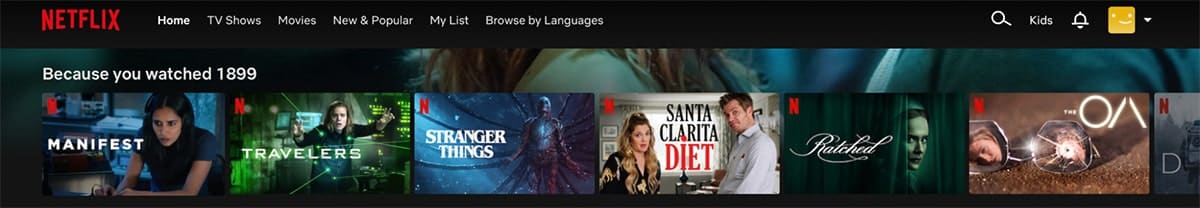
1. MI-vezérelt személyre szabás
Az MI felrázza a webhelyek és a felhasználók interakcióit. A felhasználói adatok valós idejű elemzésével a webhelyek személyre szabott tartalmat, termékajánlatokat és elrendezéseket kínálhatnak. Képzeljen el egy e-kereskedelmi webhelyet, amely az Ön böngészési előzményei alapján módosítja a termékkategóriákat. Ez nem csak menő; megváltoztatja a felhasználói élményt és az elköteleződést vált ki, így a felhasználók úgy érzik megértetik őket.
Példa:
Netflix az Ön ízléséhez igazítja ajánlását az Ön által megtekintett és kedvelt tartalmak alapján.

2. Kiterjesztett valóság (AR) integráció
Az AR a webdizájn szupersztárjává válik, és magával ragadó élményeket hoz közvetlenül a böngészőben. Gondoljon a kiskereskedelmi webhelyek virtuális próbáira – nézze meg, hogyan néz ki Önön egy cipő, kabát anélkül, hogy elhagyná a kanapét. Ez nem csak a szórakozásról szól; csökkenti az online vásárlás kétségeit és növeli a vásárlásokba vetett bizalmat. És ez nem csak a kiskereskedelemről szól – az ingatlan- és az oktatási szektor is rengeteget profitálhat az AR lehetőségeiből.
Példa:
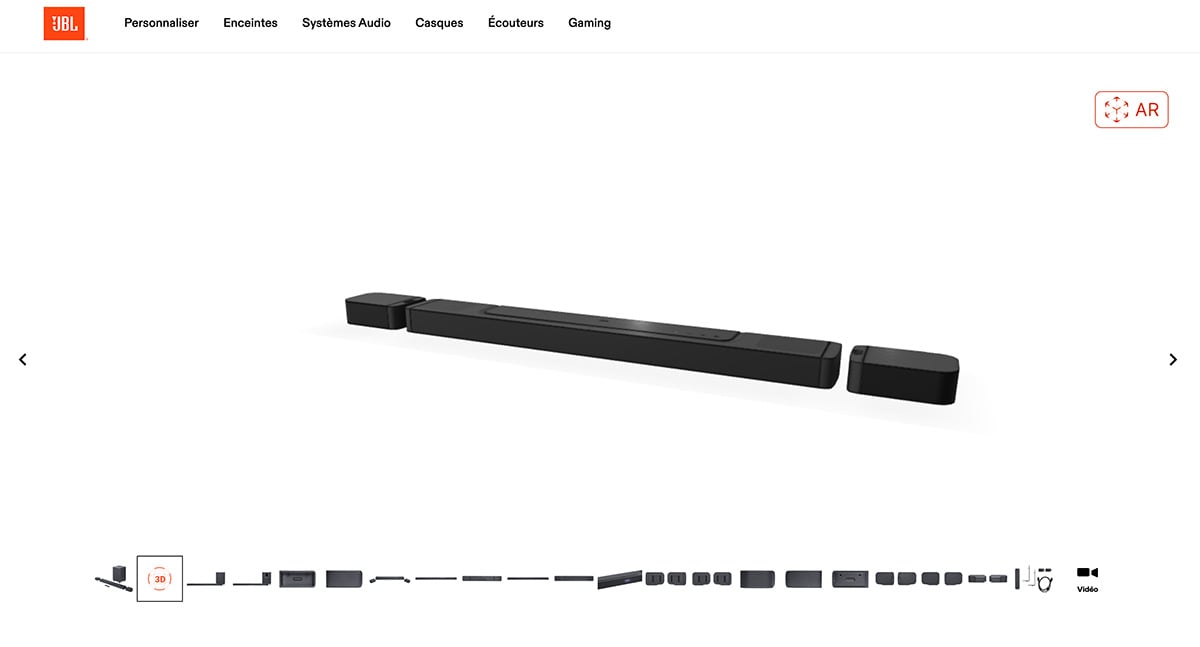
JBL úgy döntöttek, hogy bemutatják új hangprojektoraikat az AR használatával, hogy a leendő érdeklődők jobban elképzelhessék az új hangszórót leendő helyükön. Az alábbi link segítségével válassza ki a 3D lehetőséget a kép alján, majd kattintson az AR elemre a jobb felső sarokban, hogy megtekinthesse a hangszórót a saját nappalijában.
3. Minimalizmus és tisztaság
A minimalizmus nem csak egy trend; ez egy mozgalom. Összpontosítson a lényeges dolgokra, szüntesse meg a rendetlenséget. Ezzel a megközelítéssel gyerekjáték a navigáció, különösen mobileszközökön. A tiszta vonalak, a bőséges térközök és az egyszerű navigáció egyenletesebb, élvezetesebb felhasználói élményt jelent. Ezenkívül segít a gyorsabb betöltési időkben és a jobb teljesítményben az eszközökön. Win-win!
Példa:
United Network Studio A webhely a jövőre összpontosít, bőséges hellyel alkotásaik bemutatására, és néhány speciális effektust is hozzáadtak a hangulathoz.
4. Negatív tér
A negatív térköz vagy a fehér terület a design legjobb barátja. Kiemeli a kulcsfontosságú tartalmat, és irányítja a felhasználó szemét, így mindent olvashatóbbá és hozzáférhetőbbé tesz. És ki mondta, hogy a negatív térnek fehérnek kell lennie? Használjon bármilyen kontrasztos színt a kiegyensúlyozott, tetszetős elrendezés létrehozásához. Arról van szó, hogy a felhasználók könnyebben megtalálják, amire szükségük van, anélkül, hogy ezt megterhelőnek éreznék.
Pálda:
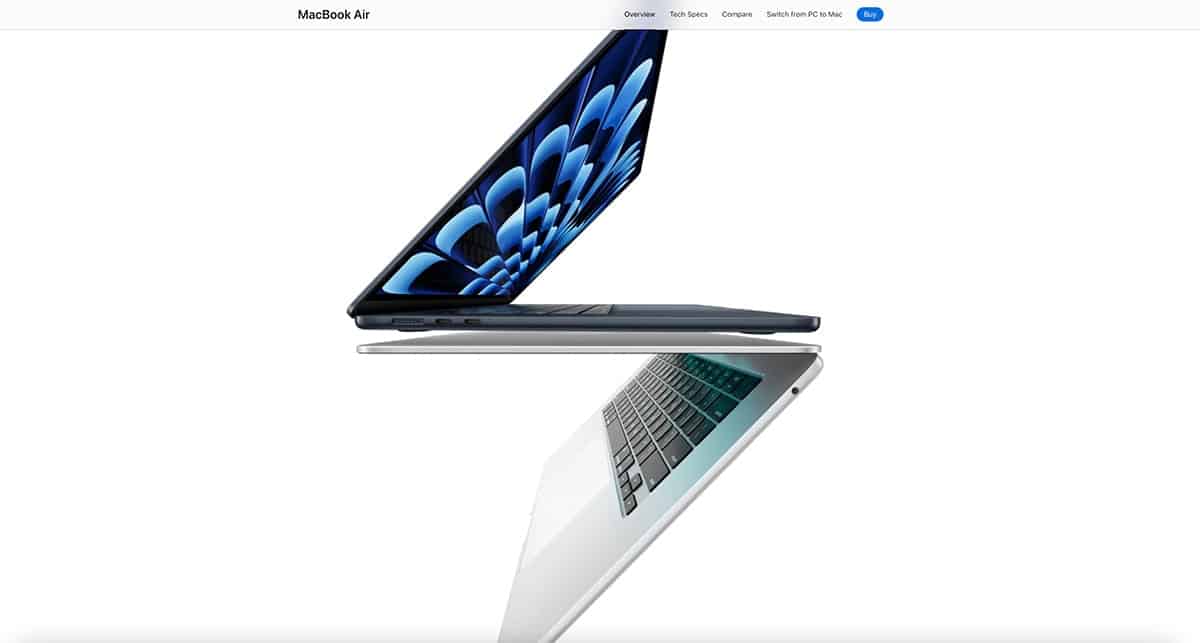
Apple Az Apple alkalmazta elsőként a fehér térköz használatát az interneten, termékei bemutatására.
Az Apple az aktív üres teret használja a weboldalán azáltal, hogy stratégiailag elhelyezi a képeket, hogy felfigyeljen és lefelé terelje a látogatót az oldalon. De nem állnak meg itt – a passzív térköz is megteszi a hatását, zökkenőmentesen végigvezeti Önt a tartalomban.
5. Lehengerlő felhasználói élmény
A felhasználói élmény minden. Az interakciók ésszerűsítése és a webhelyfolyamatok finomítása kulcsfontosságú a felhasználók elégedettségéhez. Ez a trend arról szól, hogy csökkenjen a felhasználóknak a céljaik eléréséhez szükséges lépések száma, legyen szó vásárlásról vagy információkeresésről. A felhasználói élmény előnyben részesítése elégedettebb látogatókat jelent, akik hosszabb ideig maradnak itt, és többször térnek vissza.
Példa:
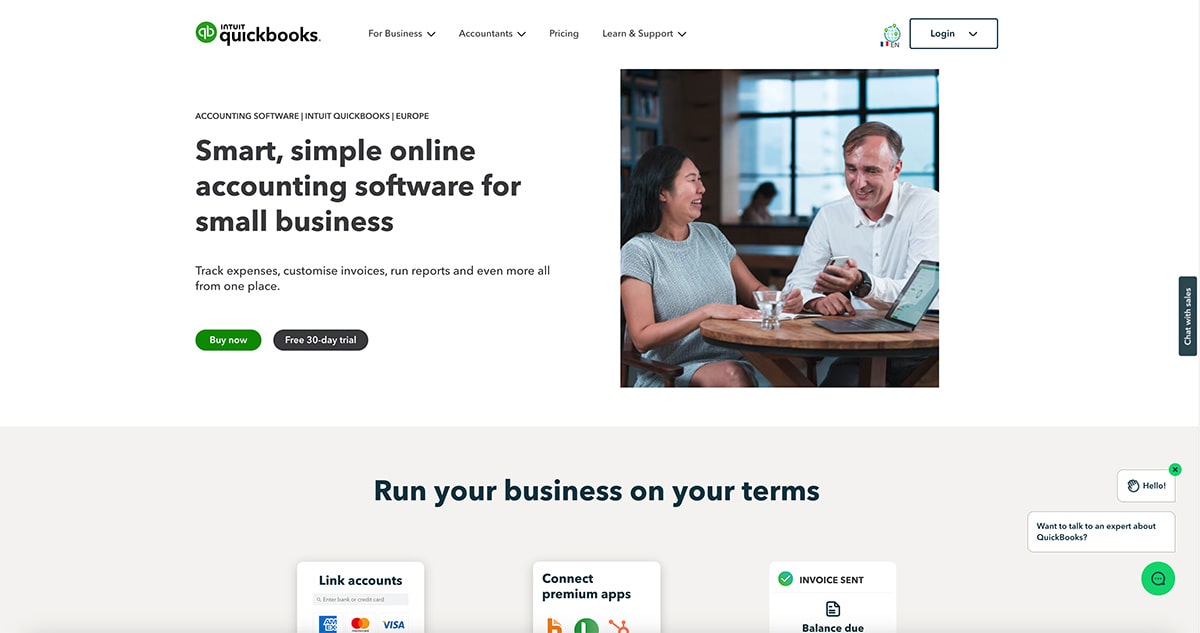
QuickBooks. A QuickBooks-on való navigálás gyerekjáték. A felület rendkívül felhasználóbarát, így gond nélkül megtalálhat mindent, amire szüksége van. A műszerfal kristálytiszta áttekintést ad az összes kulcsfontosságú funkcióról, így könnyedén kezelheti pénzügyeit.
6. Dinamikus kurzor és mikrointerakciók
A dinamikus kurzor és a mikrointerakciók egy kis játékosságot adnak a felhasználói interakciókhoz. A kis animációk irányíthatják a felhasználókat, és azonnali visszajelzést adhatnak. Egy kurzor, amely megváltoztatja alakját, amikor az egérmutatót az elemek fölé viszi, vagy egy gomb, amely kattintásra animál, az egész élményt intuitívabbá és élvezetesebbé teszi. Az apróságok számítanak!
Példa:
Design Studio UI UX.
Egy helyett inkább több példát mutatunk be a mikro-interakciókra, hogy jobb áttekintést kapjon arról, mik ezek, és hogyan lehetnek hatásosak.
7. Játékos és szórakoztató weboldalak
A webhelyek egyre játékosabbak és szórakoztatóbbak, feltűnő elemekkel és váratlan történésekkel hívják fel a látogatók figyelmét. Gondoljon élénk színekre, szórakoztató animációkra és interaktív történetmesélésre. Ezek az elemek emlékezetes élményeket hoznak létre, amelyek megmosolyogtatják a felhasználókat, és a webhelyen való hosszabb tartózkodásra ösztönzik őket. Az egész arról szól, hogy kitűnj és maradandó benyomást hagyj.
Példa:
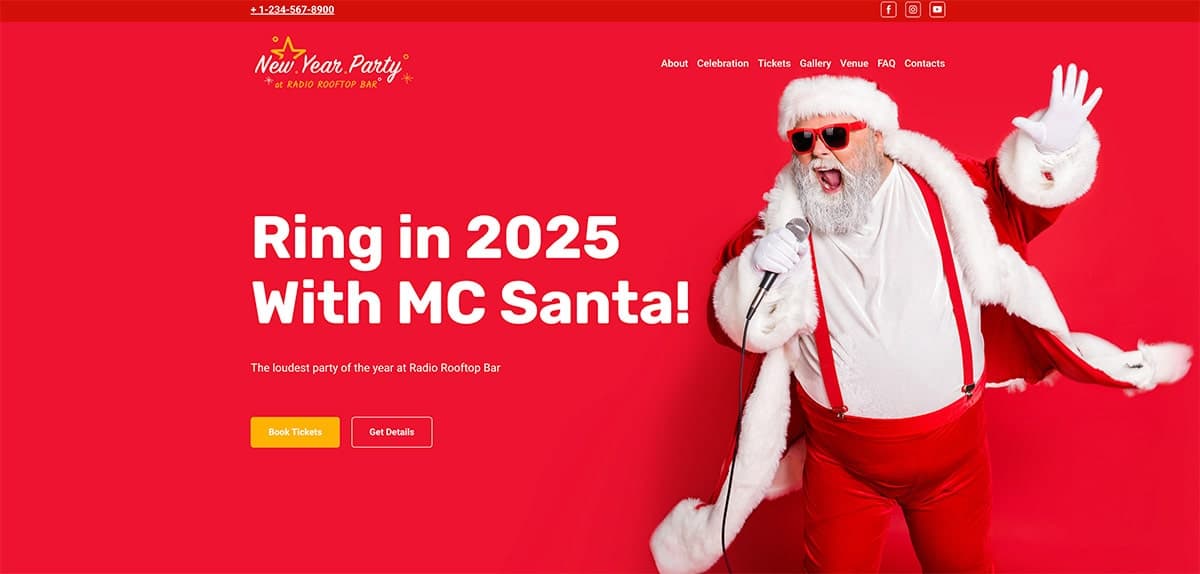
NY party template website. Ez az élénk webhelysablon az újévi parti hangulatáról szól. A Mikulás piros színének fényes és vidám dizájnnal, tiszta és tömör szövegével, valamint a profikról készült fantasztikus fotóival kombinálva nem hagyhatja ki a játékos részt!
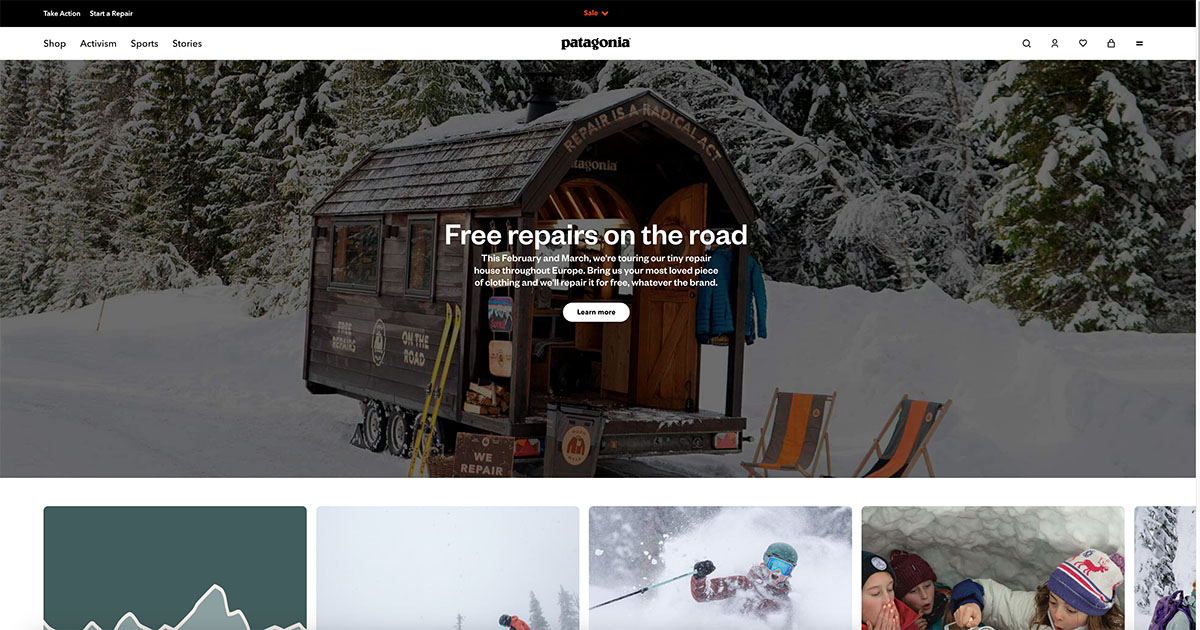
8. Etikus, fenntartható és hozzáférhető tervezés
Az etikát, a fenntarthatóságot és a hozzáférhetőséget szem előtt tartó tervezés egyre nagyobb teret hódít. A webhelyek befogadóbbá tétele biztosítja, hogy mindenki élvezhesse őket. Ez magában foglalja az alternatív szövegek használatát a képekhez, a nagy kontrasztú színsémákat és a képernyőolvasó kompatibilitását. A fenntartható tervezési gyakorlatok, mint például a képek optimalizálása és a szerverterhelés csökkentése szintén hozzájárulnak a zöldebb internethez. Ez a felelős tervezési mód.
Példa:
Patagonia, a híres kültéri ruházati márka a minimalista dizájnjátékra támaszkodik, és a tartalmat helyezi előtérbe, ahelyett, hogy mutatós grafikákba fulladna. A hozzáértő képoptimalizálásnak és a kevesebb HTTP-kérésnek köszönhetően webhelyük nem csak zökkenőmentes felhasználói élményt kínál, hanem csökkenti a környezeti lábnyomát is. Nagyon klassz, igaz?
9. AI-alapú webprojektek
Az AI felgyorsítja a webdizájnt és javítja a felhasználói élményt. A mesterséges intelligencia chatbotjai és a személyre szabott marketingstratégiák általánossá válnak, és olyan rutinfeladatokat kezelnek, mint például az ügyfelek kérdéseinek megválaszolása. Ez felszabadítja a személyzetet, hogy összetettebb kérdésekre összpontosíthasson. A mesterséges intelligencia a felhasználók viselkedését is elemzi, hogy optimalizálja a webhely teljesítményét, ezáltal hatékonyabbá és eredményesebbé téve a webes projekteket.
Példa:
Digital Marketing Institute. Íme néhány példa arra, hogyan használja az AI-t a felhasználói élmény (UX) javítására webes projektekben:
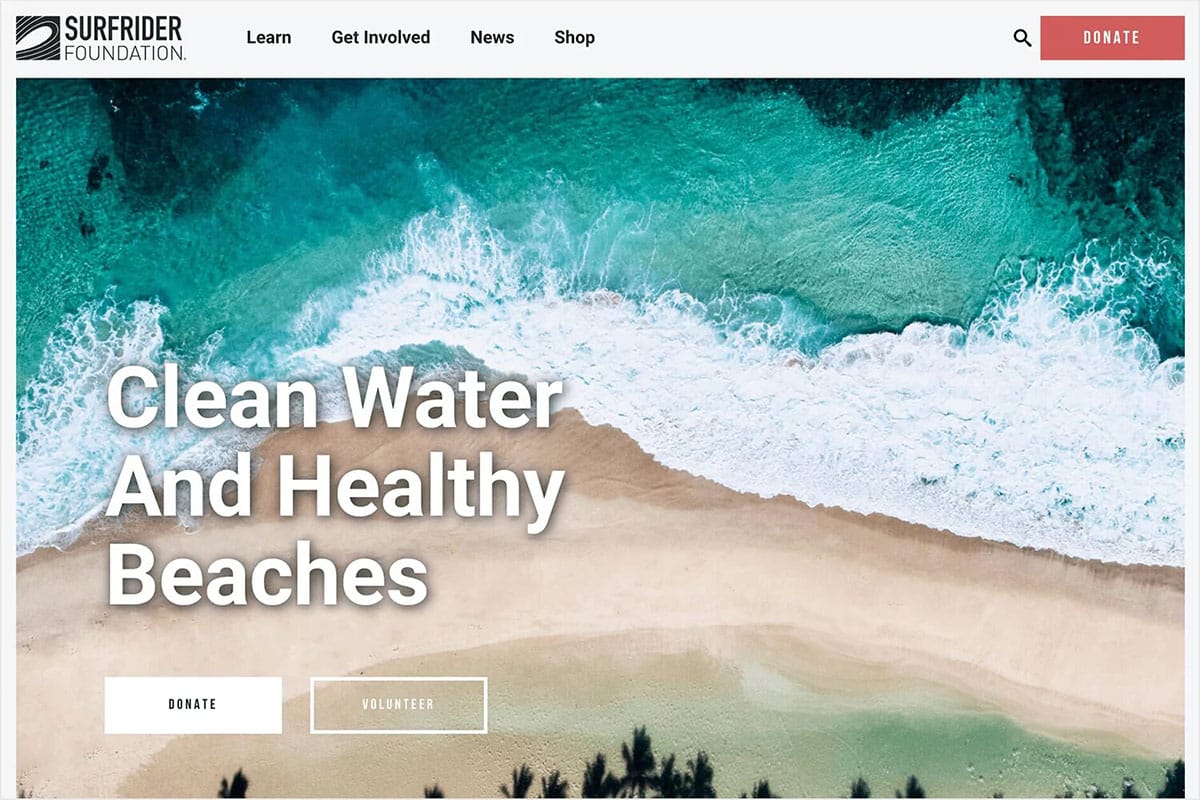
10. Összetett és félelmetes hős területek
A lenyűgöző absztrakt illusztrációkkal és a jól elhelyezett cselekvésre ösztönző gombokkal ellátott hősterületek nagy felhajtást keltenek. Ezek a területek megragadják a figyelmet, és a kívánt tevékenységekhez irányítják a felhasználókat. Egy jól megtervezett hős rész megadja az alaphangot az egész webhely számára, és erőteljes első benyomást kelt. A szemet gyönyörködtető látványvilág és az egyértelmű üzenetküldés kombinálásával a hős területek hatékonyan kommunikálják a webhely értékajánlatát, és bátorítják a felfedezést.
Példa:
JustInMind. Ez a blogbejegyzés 40 nagyszerű példát sorol fel a Hero területek nagyon hatékony használatára (képek, szöveg, elhelyezés, színátmenetek, videó, tipográfia, textúra stb.).
Hogyan segíthat a Tukan Agency?
A Tukan Ügynökségnél weboldal- és webalkalmazás-fejlesztésre, tervezésre, hostingra, kiberbiztonságra és videókészítésre szakosodunk. A párizsi és budapesti székhelyű multikulturális csapatunk több nyelven beszél, és rengeteg szakértelmet visz minden projektbe. Segítünk, hogy ezeket az új trendeket beépítse webhelyébe, így biztosítva, hogy az élen járjon, és kivételes felhasználói élményt nyújtson.