A webes hozzáférhetőség minden eddiginél fontosabb. Annak biztosítása, hogy a weboldalak minden felhasználó számára elérhetőek legyenek, beleértve a fogyatékkal élőket is, nemcsak jogi követelmény, hanem etikai kötelezettség is! Feltárjuk a webes akadálymentesítés jelentőségét, és gyakorlati tippeket adunk ennek elérésére.
A webes akadálymentesítés megértése
A webes akadálymentesítés azt a gyakorlatot jelenti, hogy a webhelyeket bármilyen képességű és fogyatékkal élő ember számára használhatóvá teszik. Ide tartoznak a látási, hallási, motoros és kognitív károsodásokkal küzdő egyének. Hozzáférhető weboldalak kialakításával biztosítjuk, hogy mindenki hozzáférhessen az online tartalmakhoz, és interakcióba léphessen velük.
Jogi és etikai megfontolások
Számos jogi keret írja elő a webes akadálymentesítést, például:
- a webes hozzáférhetőségről szóló európai irányelv – (EU) 2016/2102 irányelv.
Ez az irányelv előírja, hogy az összes közszférabeli szerv webhelyének és mobilalkalmazásának mindenki számára elérhetőnek kell lennie, beleértve a fogyatékkal élőket is. Az irányelv előírja a Web Content Accessibility Guidelines (WCAG) 2.0 betartását.
Ezenkívül az Európai Hozzáférhetőségi Törvény (EAA) kiterjeszti ezeket a követelményeket bizonyos magánszektorbeli szolgáltatásokra, szélesebb körű hozzáférést biztosítva a különféle digitális platformokon.
További információért látogassa meg weboldalukat. - az Amerikai Fogyatékossággal élők Törvénye (ADA) az Egyesült Államokban és
- a Web Content Accessibility Guidelines (WCAG) globálisan.
A jogi előírások betartásán túl az akadálymentes tervezés olyan etikus gyakorlat, amely elősegíti az inkluzivitást és az információkhoz való egyenlő hozzáférést.
Gyakori akadálymentesítési problémák
Sok webhely továbbra is akadálymentesítési kihívásokkal néz szembe. Néhány gyakori probléma:
- Gyenge színkontraszt
Olyan szöveget, amely nem tűnik ki a hátteréből, nehéz lehet elolvasni. - Hiányzó alternatív szöveg
A leíró alternatív szöveg nélküli képeket a képernyőolvasók nem értelmezhetik.
- Hozzáférhetetlen űrlapok
A nem megfelelően felcímkézett űrlapok zavaróak lehetnek a fogyatékkal élő felhasználók számára. - Navigáció billentyűzettel
Azok a webhelyek, amelyeken nem lehet csak billentyűzettel navigálni, akadályt jelentenek a mozgássérült felhasználók számára.
Az akadálymentes tervezés bevált gyakorlatai
Hozzáférhető webhelyek létrehozásához vegye figyelembe a következő bevált módszereket:
- Szemantikus HTML használata
A HTML-címkék megfelelő használata segít a képernyőolvasóknak megérteni a tartalom szerkezetét. Biztosítson elegendő színkontrasztot
Használjon eszközöket annak ellenőrzésére, hogy a szöveg megfelelő kontrasztban van-e a háttérrel.Adjon meg alternatív szöveget a képekhez
Ismertesse a képek tartalmát és funkcióját azoknak a felhasználóknak, akik nem látják azokat.Címkeformák egyértelműen
Győződjön meg arról, hogy minden űrlapmező megfelelően fel van címkézve, és szükség esetén adjon utasításokat.Billentyűzet-navigáció engedélyezése
Győződjön meg arról, hogy az összes interaktív elem elérhető és kezelhető billentyűzettel.
Eszközök és erőforrások
Számos eszköz segíthet webhelye akadálymentesítésének tesztelésében és javításában:
HULLÁM
Egy webes akadálymentesítést értékelő eszköz, amely vizuális visszajelzést ad a webes tartalmak hozzáférhetőségéről. Az eszközt ezen a linken érheti el:
Fejsze
Böngészőbővítmény, amely segít a fejlesztőknek azonosítani és kijavítani a kisegítő lehetőségeket. A Chrome-bővítményt ezen a linken tekintheti meg.Színkontraszt-ellenőrző
Az olyan eszközök, mint a WebAIM színkontraszt-ellenőrző, biztosítják a szöveg olvashatóságát a háttérben. A WebAIM színkontraszt-ellenőrzőt ezen a linken tekintheti meg.
Esettanulmányok
Íme néhány példa a bevált gyakorlatokat alkalmazó webhelyekre, amelyek sikeresen implementálták a kisegítő lehetőségeket:
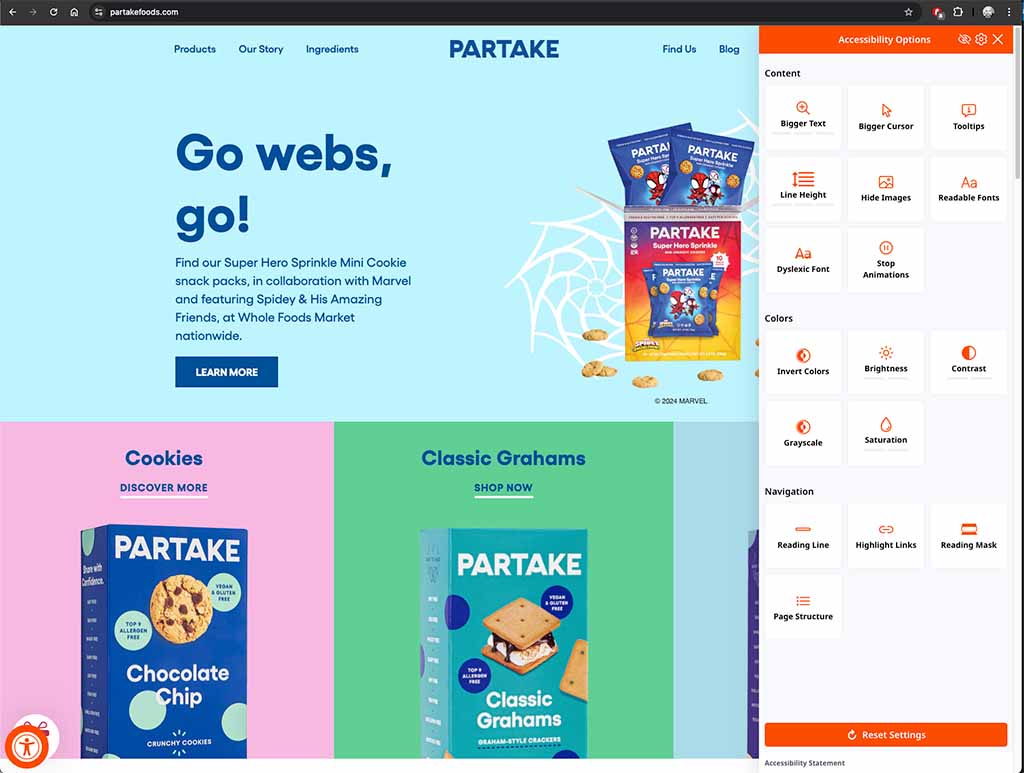
- Partake Foods
Ezen az oldalon a látogatók egérrel vagy billentyűzettel böngészhetnek a cég allergénmentes termékei között. A jobb alsó sarokban egy kisegítő lehetőség is rendelkezésre áll, és lehetővé teszi az olyan kulcsfontosságú funkciók módosítását, mint a szöveg és a kurzor mérete, a sor magassága, a képek elrejtése, az animációk leállítása és az olvashatóbb betűtípusok kiválasztása.
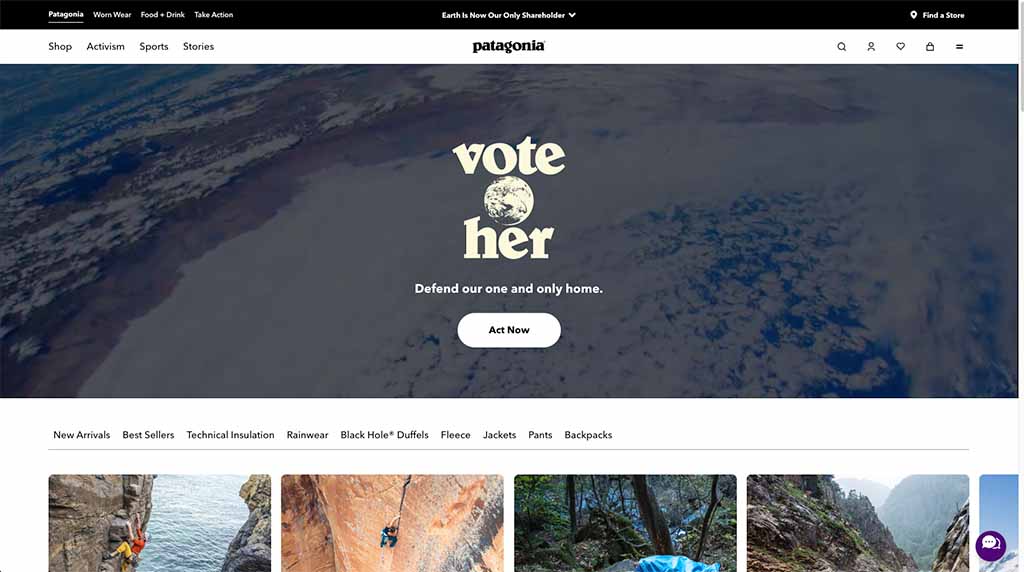
- Patagonia
A kültéri ruházatáról ismert Patagonia kiválóan alkalmas akadálymentes e-kereskedelmi webhely létrehozására. Webhelyük jól szervezett, a tartalom termékkategóriák, sportágak és márkatörténetek szerint szegmentált, tükrözve Patagónia alapvető értékeit. A forráskód jól felszerelt ARIA címkékkel, megfelelően kódolt űrlapokkal, nagy kontrasztú szöveggel és megfelelő alternatív szöveget tartalmazó képekkel.
A webes akadálymentesítés jövője
A webes akadálymentesítés jövője ígéretes, az olyan feltörekvő technológiákkal, mint a mesterséges intelligencia és a gépi tanulás, amelyek új módokat kínálnak a felhasználói élmény javítására. Az automatizált kisegítő lehetőségek tesztelése és a személyre szabott felhasználói felületek csak néhány újdonság a láthatáron.
A webes akadálymentesítés nemcsak trend, hanem szükségszerűség is a modern webdizájnban. A bevált gyakorlatok követésével és a megfelelő eszközök felhasználásával minden felhasználó számára befogadó digitális élményt teremthetünk. Ha szeretné elérhetőbbé tenni webhelyét, a Tukan Ügynökség csapata készen áll a segítségére!